Темная тема, или Dark Mode, становится все более популярной в веб-дизайне и приложениях. Она предлагает ряд преимуществ и недостатков, которые стоит учитывать при ее внедрении.
Преимущества темной темы
- Снижение утомляемости глаз: Темная тема уменьшает нагрузку на глаза, особенно в условиях низкой освещенности. Это связано с тем, что яркий свет от экранов может вызывать дискомфорт и усталость. Исследования показывают, что использование темного фона может помочь снизить напряжение глаз, особенно при длительном чтении.
- Экономия заряда батареи: На устройствах с OLED-экранами темная тема может значительно экономить заряд батареи, так как темные пиксели потребляют меньше энергии. В некоторых случаях экономия достигает 20%.
- Визуальная привлекательность: Многие пользователи предпочитают стильный и современный вид темной темы. Она может создать атмосферу премиум-контента и помочь выделить важные элементы интерфейса.
- Улучшение концентрации: Темная тема может помочь пользователям сосредоточиться на контенте, поскольку фон менее отвлекает внимание от текста или изображений.
Недостатки темной темы
Проблемы с восприятием текста: Текст на темном фоне иногда труднее читать, особенно при ярком свете. Исследования показывают, что светлый фон обычно способствует лучшему восприятию информации и снижению ошибок при чтении15.
Менее эмоциональный дизайн: Темные цвета могут создавать более мрачное настроение, что не всегда подходит для всех типов контента, например, для детских сайтов.
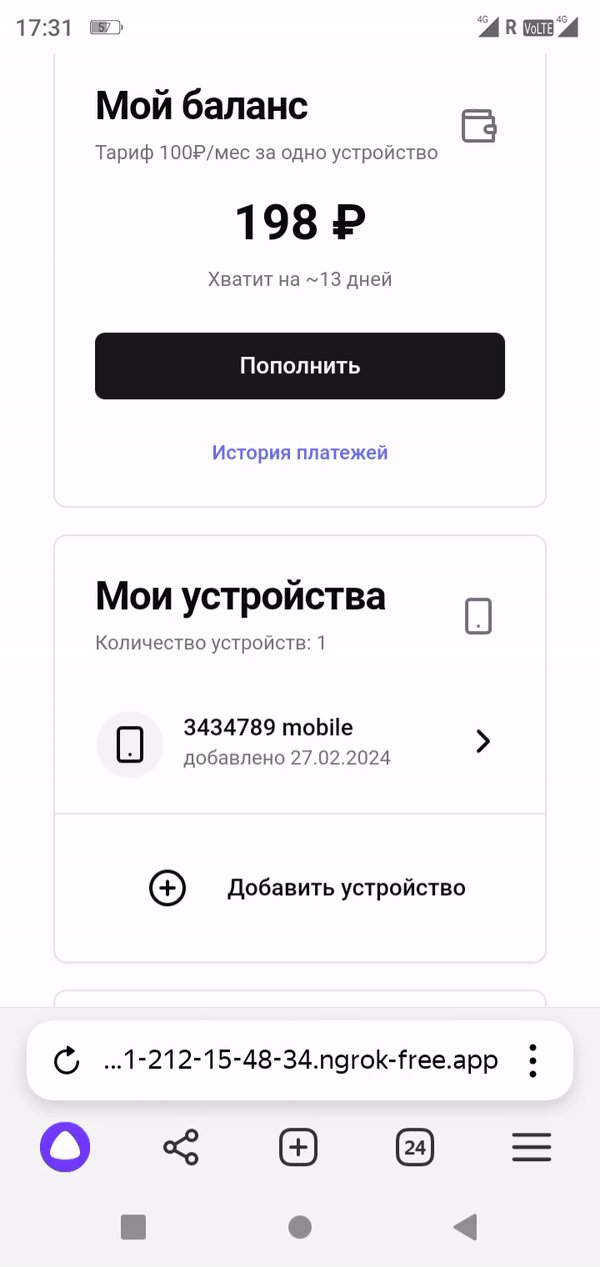
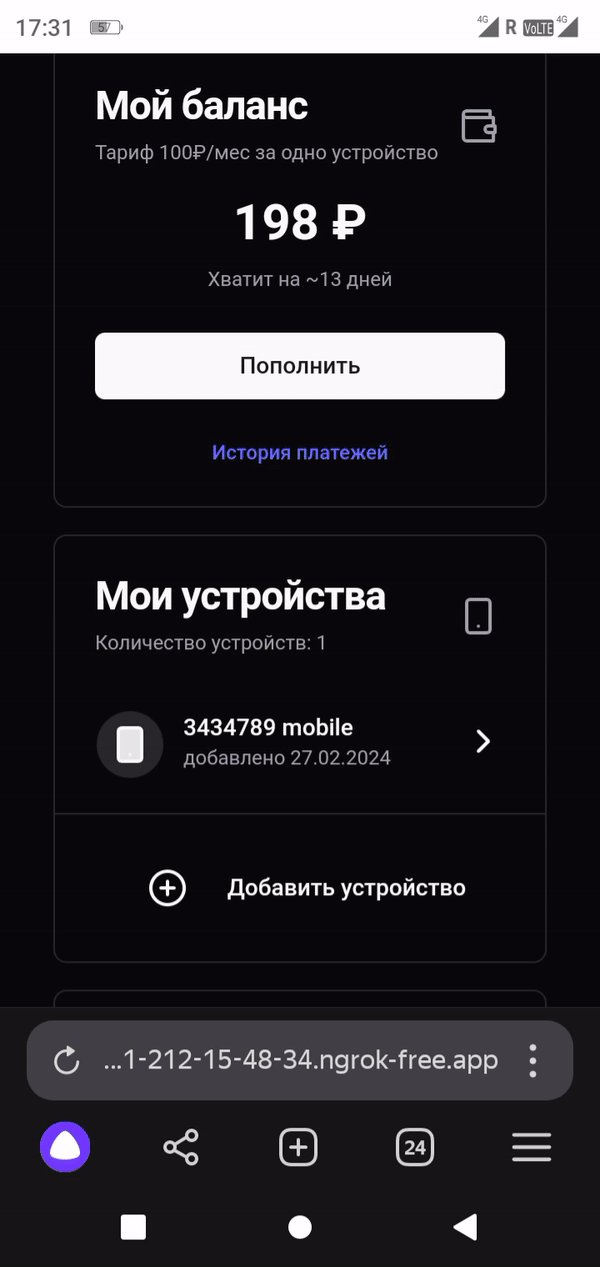
Тёмная и светлая тема на сайтах, разработанных Эвритекой
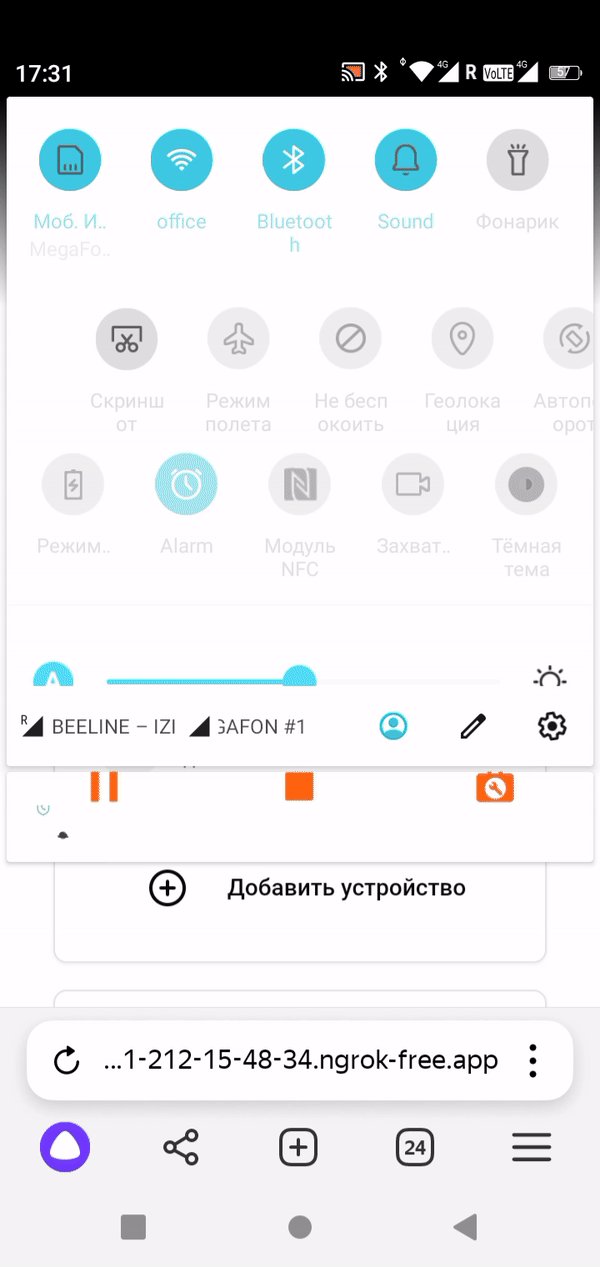
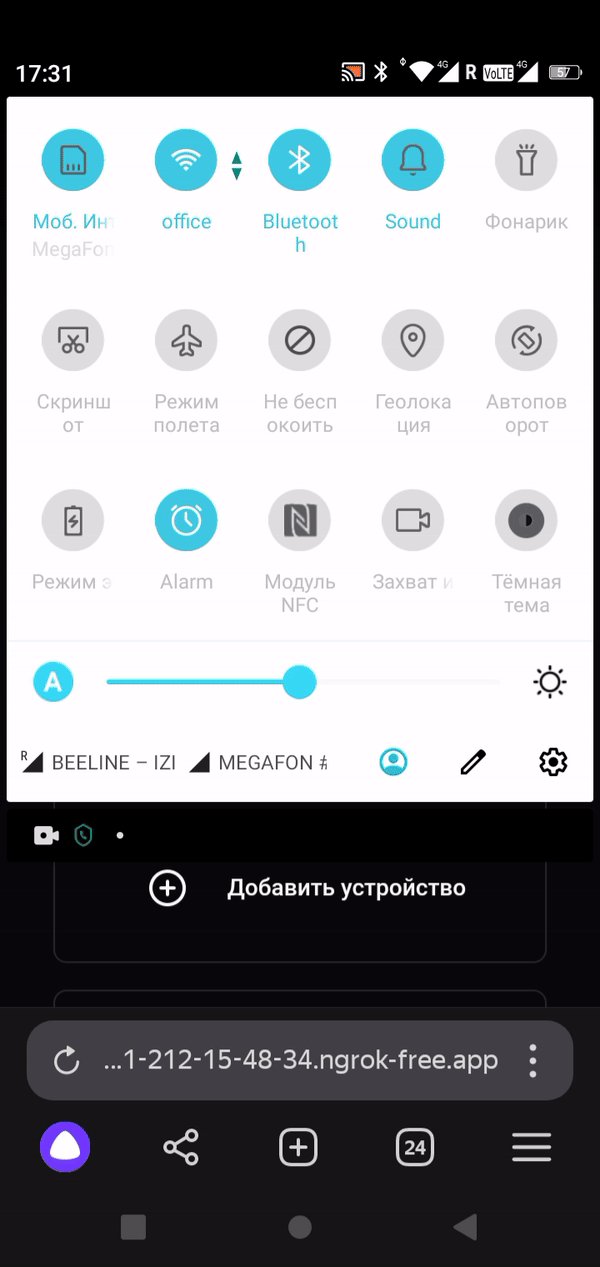
Когда мы делаем сайт или приложение для широкого круга посетителей, мы предусматриваем возможность работы как в светлой, так и в тёмной теме. Выбор темы определяется настройками операционной системы смартфона или компьютера пользователя. В некоторых случаях мы также добавляем и возможность ручного выбора.